AIが書いたCSSが動かない?仕組みから学ぶHTML・CSSの基本とつまずき対策
はじめに:AIが助けてくれるはずなのに、なぜ「動かない」?
ChatGPTなどのAIツールを使ってHTMLやCSSを書いても、「うまく表示されない」「スタイルが反映されない」「スマホで崩れる」といった経験はありませんか?
実はこの“思い通りにならない”問題の多くは、HTMLやCSSの最低限の「仕組み」を知らないことに起因しています。
AIはコードを自動生成してくれますが、その中身を理解していなければ修正も応用もできません。本記事では、AI時代のフロントエンド開発において「最低限知っておくべきCSS・HTMLの基本知識」を、よくあるつまずきのパターンとともに解説します。
HTML構造の基礎:AI出力の多重<div>を読む力
このセクションで何が解決できるか:
AIが出力する複雑なHTML構造を“読めない”状態から脱却し、構造的な理解を得られます。
よくあるつまずき
AIが以下のような構造を出力したとします:
<div class="wrapper">
<div class="container">
<div class="box">
<p>Hello world</p>
</div>
</div>
</div>「こんなに<div>が多いのはなぜ?」と感じた方も多いのではないでしょうか。
理解すべき基礎知識
-
ブロック要素とインライン要素の違い
`div`や`section`はブロック要素、`span`や`a`はインライン要素。レイアウトに関係する大枠を作るのがブロック要素です。 -
セマンティックなタグの意味
`header`, `main`, `article`,
`footer`などのHTML5タグは、意味のある構造化のために使います。AIがセマンティクスに弱い場合は、自分で置き換える必要があります。
CSSの適用仕組み:なぜスタイルが“効かない”のかを理解する
このセクションで何が解決できるか:
AIが生成したCSSが効かないとき、「なぜ効かないか」を自分で特定できるようになります。
よくある現象
.button {
background-color: red;
}↑ を定義しても、ボタンの色が変わらない。
原因になりがちな仕組み
-
セレクタの優先順位(specificity)
- より詳細なセレクタ(例:`.wrapper .button`)に負けている可能性あり。
-
CSSの継承と上書き
- `style`属性がHTMLに直書きされていると、外部CSSよりも優先されます。
-
キャッシュ・ロード順
- `style.css`が読み込まれる前に別のスタイルが上書きしているケースも。
ボックスモデルとレイアウト崩れの理解
このセクションで何が解決できるか:
「余白が思った通りに出ない」「はみ出す」などのレイアウト崩れを、ボックスモデル視点で修正できます。
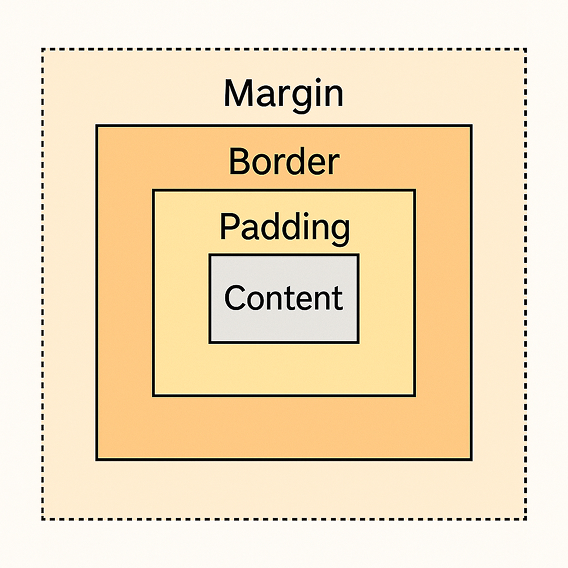
知るべき基本
CSSの各要素は、以下の構造になっています:

- margin/padding の混同が崩れの原因になりやすい
- overflow\:hidden を安易に使うと、予期しない切り捨てが起きる
Flexboxの基本:並び・中央揃えの“つまずきパターン”
このセクションで何が解決できるか:
AIが書いた`display: flex`を“なぜズレているか”判断できるようになります。
よくある例
.parent {
display: flex;
justify-content: center;
align-items: center;
}でも実際は上下にズレていた…。
チェックすべきポイント
-
親要素の高さが設定されていない場合、`align-items`が効かない
-
flex-direction が `row` なのか `column` なのかによって動きが変わる
-
margin\:auto を使うときは、`width` も明示する必要がある
レスポンシブ基礎:モバイル崩れを防ぐ知見
このセクションで何が解決できるか:
AIが作った見た目がスマホで崩れる問題を、レスポンシブ視点で解決できます。
最低限知っておくべきルール
@media screen and (max-width: 768px) {
.container {
flex-direction: column;
}
}- vw/vh/rem を使うとスケーラブルに
- デバイスごとのタッチ領域や折り返し表示に注意
- 画像や動画にはmax-width: 100%を設定するのが基本
DOM階層・z-index・positionの押さえどころ
このセクションで何が解決できるか:
`position: absolute` が効かない、z-indexが反映されないといったトラブルの原因が見えてきます。
基本用語の理解
-
position: relative を親に設定しないと、子の `absolute` は意図通りに動かない
-
z-index は、positionの指定がなければ無効
-
DOMの親子関係を無視すると、意図せぬスタッキングが起きる
AIとの共創プロンプト術+復習チェックリスト
このセクションで何が解決できるか:
プロンプトの書き方や検証の進め方を押さえることで、AIとの“共創力”が高まります。
プロンプト改善例
NG:
「中央に配置して」OK:
「このボタンを、親要素が横幅100%の中央で、上下中央に配置したいです。レスポンシブ対応も加味してflexで実装してください」最低限のチェックリスト
-
[ ] スタイルが適用されているか? → DevToolsで確認
-
[ ] モバイルでもレイアウトが保たれているか?
-
[ ] 上書きスタイルが競合していないか?
-
[ ] AI出力をそのまま使うのではなく“なぜ”そう書かれたかを確認したか?
まとめ:仕組みを知ることで、AIは“あなたの手”になる
AIは素晴らしい相棒ですが、その力を最大限に引き出すにはあなたの知識が必要です。
CSSやHTMLの“最低限の仕組み”を知っていれば、AIに振り回されるのではなく、自分の意図でコードを導く力が身につきます。
「AIと協働する」という未来のコーディングに向けて、今日から“基礎を武器に”していきましょう。
【外部リンク】
【内部リンク】
面倒なレイアウトも一発!AIによるHTML/CSS自動生成で業務効率化
HTML5 Drag & Drop APIでリストを自由に並び替え!ドラッグ&ドロップ徹底解説
AI に“思い通り”のコードを書かせるには?JavaScript/CSSで失敗しないプロンプト改善術【ChatGPT活用】