今回は Pythonを使った数字当てゲームのアプリケーション を作成し、Dockerで環境を構築する方法を解説していきます。
Pythonの Flask を使ってWebアプリを作り、ユーザーが 1〜100の間でランダムに選ばれた数字を当てるゲーム を実装します。
さらに、Dockerを使ってアプリを簡単に動作させられる環境を整えます。
「PythonのWebアプリ開発を試してみたい!」という人にぴったりの内容です。
では、さっそく始めましょう!
👉 Docker構築方法はこちら⇩
Dockerの構築方法
1. プロジェクトのフォルダ構成
まずは、以下のようなフォルダ構成でアプリを作成します。
└── python-app
├── flask
│ ├── templates
│ │ └── index.html
│ ├── app.py
│ ├── Dockerfile
│ └── requirements.txt
└── docker-compose.yml各ファイルの役割(わかりやすい例え付き)
-
app.py : ゲームの頭脳 (ゲームのロジックを処理)
-
index.html : ゲームの見た目 (ユーザーが見る画面)
-
Dockerfile : 料理レシピ (アプリを動かすための設定)
-
requirements.txt : 買い物リスト(必要なライブラリのリスト)
-
docker-compose.yml : シェフ(コンテナを管理する設定)
2. Python環境の準備(Dockerを活用)
今回はDockerを使って環境を整えます。
まず、以下の内容で docker-compose.yml を作成します。
version: '3'
services:
flask:
build:
context: ./flask
ports:
- "5003:5000"
restart: always
volumes:
- ./flask:/app次に、flask フォルダ に Dockerfile を作成します。
# Pythonベースのイメージを使用
FROM python:3.9-slim
# 作業ディレクトリの設定
WORKDIR /app
# 必要なパッケージのインストール
COPY requirements.txt /app/requirements.txt
RUN pip install --no-cache-dir -r requirements.txt
# サーバーの起動
COPY . /app
CMD ["python", "app.py"]requirements.txt に必要なライブラリを記述します。
flask==2.1.0
werkzeug==2.0.3
numpy==1.23.5
matplotlib==3.7.1
scikit-learn==1.2.1Docker環境を作成するには、ターミナル(コマンドプロンプト) でプロジェクトのルートディレクトリ(python-app フォルダ)に移動し、次のコマンドを実行します。
docker-compose up -d --buildこれで、Flaskの環境が整いました!
3. Flaskアプリの作成
では、app.py に数字当てゲームのロジックを実装します。
from flask import Flask, render_template, request
import random
app = Flask(__name__)
# ゲームの状態を保持するクラス
class GuessGame:
def __init__(self):
self.target_number = random.randint(1, 100) # 1〜100のランダムな数字を設定
self.guesses = 0 # ユーザーの試行回数
self.game_over = False # ゲーム終了フラグ
def guess(self, number):
self.guesses += 1
if number < self.target_number:
return "大きい数字を選んでください。"
elif number > self.target_number:
return "小さい数字を選んでください。"
else:
self.game_over = True # 正解ならゲーム終了
return f"正解! {self.guesses} 回で当たりです!"
# ゲームの状態を保持
game = GuessGame()
@app.route('/', methods=['GET', 'POST'])
def index():
global game # ゲームの状態をグローバルに宣言
message = ""
if request.method == 'POST':
user_guess = int(request.form.get('guess')) # ユーザーの入力を取得
message = game.guess(user_guess)
if game.game_over:
game = GuessGame() # ゲームが終了したら新しいゲームを開始
return render_template('index.html', message=message, guesses=game.guesses, game_over=game.game_over)
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=5000)4. ゲーム画面の作成(HTML)
次に、templates/index.html を作成し、ユーザーインターフェースを実装します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字当てゲーム</title>
</head>
<body>
<h1>数字当てゲーム</h1>
{% if game_over %}
<h2>ゲーム終了!</h2>
<p>{{ message }}</p>
<a href="/">もう一度プレイ</a>
{% else %}
<form method="POST">
<label for="guess">予想する数字を入力してください(1〜100):</label>
<input type="number" name="guess" min="1" max="100" required>
<button type="submit">送信</button>
</form>
<p>あなたの予想回数:{{ guesses }} 回</p>
<p>{{ message }}</p>
{% endif %}
</body>
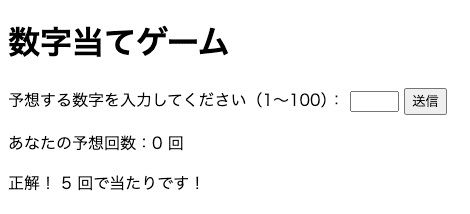
</html>5. アプリを起動して遊んでみよう!
すべての設定が完了したら、アプリを起動してみましょう。
docker-compose up -dこれで、ブラウザを開いて http://localhost:5003 にアクセスすると、ゲームがプレイできるはずです!

補足: 画面が表示されない場合はhttp://127.0.0.1:5003/にアクセスしてみてください。
6. まとめ
今回は PythonのFlaskを使って「数字当てゲーム」のWebアプリ を作成し、Dockerで環境構築する方法を解説しました。
・FlaskでWebアプリを作る方法
・ゲームのロジックをPythonで実装
・HTMLでユーザーインターフェースを作成
・Dockerを活用して環境構築
ぜひ試してみてくださいね!