はじめに
今回は、Web開発者やデザイナーにとって便利な「Chart.js」を使って、さまざまな種類のグラフを簡単に作成する方法を紹介します。
Chart.jsはシンプルで直感的に使えるJavaScriptライブラリで、データを視覚化するための強力なツールです。
この記事では、Chart.jsを使って、実際にいくつかの異なるグラフを作成してみましょう。
すぐに試せるように、コードの差し替えだけで簡単にグラフを表示できるようにしているので、気になるチャートをどんどん試してみてください!
1. HTMLコードの準備
まず、基本となるHTMLコードを作成します。これを使って、Chart.jsのさまざまなグラフ機能を簡単に試すことができます。
下記のコードをHTMLファイルとして保存して、ブラウザで開くとChart.jsのグラフを表示できる準備が整います。
どのチャートを表示するかは、コード内の「ここに試したいchart機能を入れます」のコメント箇所に記事の「試したいChart機能」をコードを変更するだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Chart.js Example</title>
<!-- Chart.jsライブラリの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
/* メインコンテナのスタイル */
main {
width: 100%;
display: flex;
justify-content: center;
}
/* グラフを表示するためのスタイル */
#js-result {
display: flex;
flex-wrap: wrap;
width: 50%;
gap: 20px;
justify-content: center;
}
/* キャンバス(グラフ)自体のスタイル */
canvas {
flex: 1 0 48%;
max-width: 100%;
height: 50vh;
margin-bottom: 20px;
}
</style>
</head>
<body>
<main>
<!-- グラフを表示するコンテナ -->
<div id="js-result"></div>
</main>
<script>
// グラフを描画するためのキャンバス要素を生成する関数
const result = document.getElementById("js-result");
const createCanvas = () => {
const canvas = document.createElement("canvas");
canvas.width = 400;
canvas.height = 200;
result.appendChild(canvas);
return canvas;
};
// ここに試したいchart機能を入れます
</script>
</body>
</html>2. 試したいChart機能
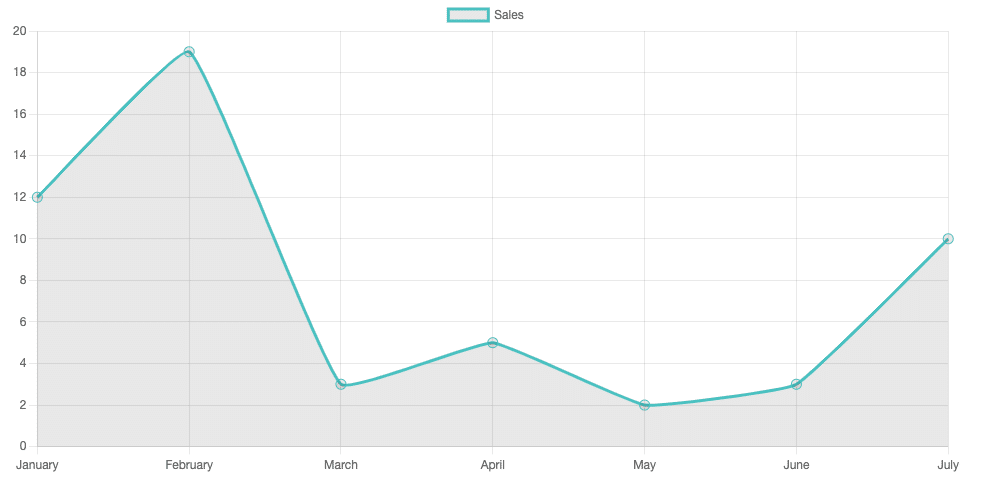
ラインチャート(折れ線グラフ)

まず、最も基本的な「ラインチャート(折れ線グラフ)」を作成してみましょう。
const lineChart = new Chart(createCanvas(), {
type: "line",
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"], // X軸のラベル
datasets: [{
label: "Sales", // データセットのラベル
data: [12, 19, 3, 5, 2, 3, 10], // Y軸のデータ
borderColor: "rgb(75, 192, 192)", // 線の色
tension: 0.1, // 線のカーブの緩やかさ
}],
},
options: {
responsive: true, // 画面サイズに応じてリサイズ
scales: {
y: {
beginAtZero: true, // Y軸の開始値を0に設定
},
},
},
});時系列の変化や連続的な推移を表すのに最適です。売上や気温など、時間軸に沿って変化するデータを視覚化するときによく使われます。
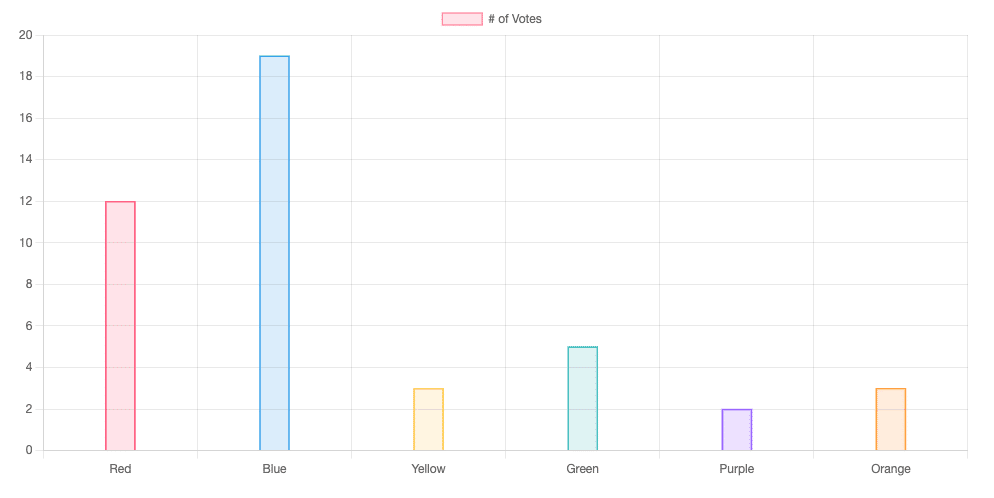
バーチャート(棒グラフ)

次に、棒グラフを作成してみましょう。棒グラフは、カテゴリごとの比較に便利です。
const barChart = new Chart(createCanvas(), {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "# of Votes",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
}],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
});カテゴリーごとの値を比較するときに便利です。アンケート結果や複数の製品の売上比較などに向いています。
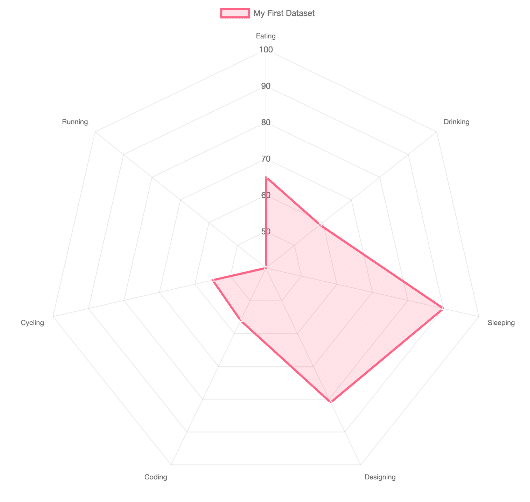
レーダーチャート(レーダーグラフ)
レーダーチャートは、複数の要素を視覚的に比較するのに役立ちます。以下は、レーダーチャートのサンプルです。

const radarChart = new Chart(createCanvas(), {
type: "radar",
data: {
labels: ["Eating", "Drinking", "Sleeping", "Designing", "Coding", "Cycling", "Running"],
datasets: [{
label: "My First Dataset",
data: [65, 59, 90, 81, 56, 55, 40],
fill: true,
backgroundColor: "rgba(255, 99, 132, 0.2)",
borderColor: "rgb(255, 99, 132)",
pointBackgroundColor: "rgb(255, 99, 132)",
pointBorderColor: "#fff",
}],
},
options: {
scales: {
r: {
suggestedMin: 50,
suggestedMax: 100,
},
},
},
});複数要素を同時に比較するときに適しています。能力値やアンケートの複数項目など、円形に配置して直感的に見られるのが特徴です。
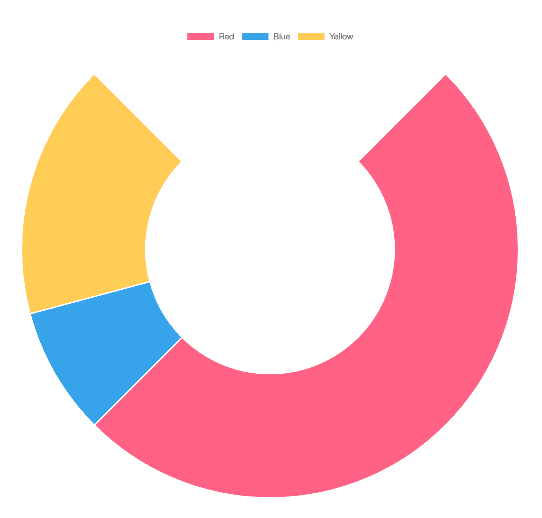
ドーナツチャート(ドーナツ型グラフ)

ドーナツ型グラフも人気のグラフタイプです。円グラフと似ていますが、真ん中が空いているため、視覚的にちょっと違った印象を与えます。
const doughnutChart = new Chart(createCanvas(), {
type: "doughnut",
data: {
labels: ["Red", "Blue", "Yellow"],
datasets: [{
data: [300, 50, 100],
backgroundColor: ["rgb(255, 99, 132)", "rgb(54, 162, 235)", "rgb(255, 205, 86)"],
}],
},
options: {
cutout: "50%", // ドーナツの内径を設定
},
});全体に対する各要素の割合を一目で把握したいときに向いています。売上構成比やジャンル別の占有率などを示す際に役立ちます。
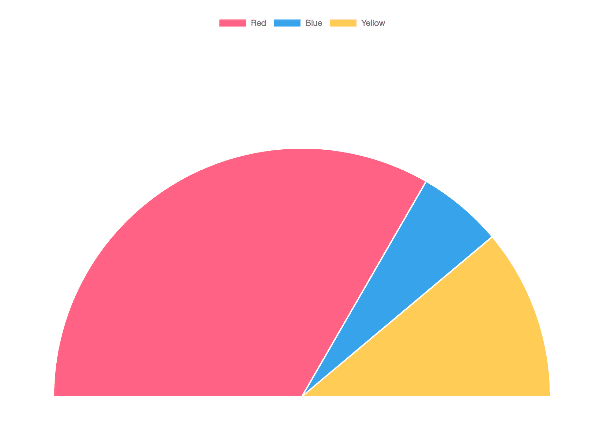
パイチャート(円グラフ)

円グラフは、全体に対する割合を表示するのに非常に分かりやすい方法です。以下のコードで簡単に作成できます。
const pieChart = new Chart(createCanvas(), {
type: "pie",
data: {
labels: ["Red", "Blue", "Yellow"],
datasets: [{
data: [300, 50, 100],
backgroundColor: ["rgb(255, 99, 132)", "rgb(54, 162, 235)", "rgb(255, 205, 86)"],
}],
},
options: {
rotation: -90, // 回転角度
},
});円グラフは、カテゴリーごとの割合を一目で比較するのにとても便利です。
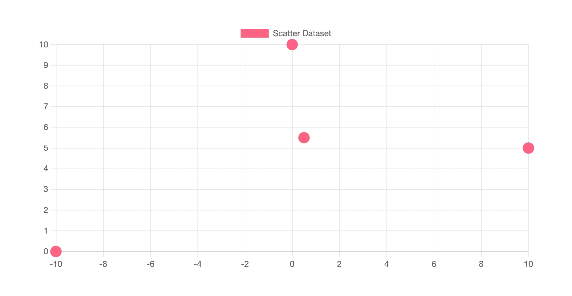
スキャッターチャート(散布図)

散布図は、2つの変数間の関係を可視化するために使います。こちらは、位置関係をデータ点として表示するグラフです。
const scatterChart = new Chart(createCanvas(), {
type: "scatter",
data: {
datasets: [{
label: "Scatter Dataset",
data: [
{ x: -10, y: 0 },
{ x: 0, y: 10 },
{ x: 10, y: 5 },
{ x: 0.5, y: 5.5 },
],
backgroundColor: "rgb(255, 99, 132)",
}],
},
options: {
scales: {
x: {
type: "linear",
position: "bottom",
},
},
},
});2つの変数間の相関や分布状況を把握する際に用いられます。例えば、身長と体重、価格と売上個数など、何らかの関係性がありそうなデータの可視化に便利です。
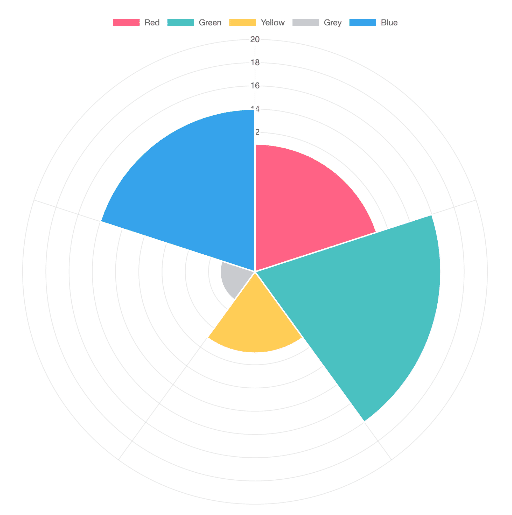
ポーラーエリアチャート(極座標エリアグラフ)

ポーラーエリアチャートは、円の中で各データの割合を視覚的に表現する方法です。
カテゴリーごとの比較を直感的に行えるため、割合の強調や複数項目の比較に適しています。以下のコードで簡単に作成できます。
// ポーラーエリアチャート(極座標エリアグラフ)の作成
const polarAreaChart = new Chart(createCanvas(), {
type: "polarArea", // グラフの種類
data: {
labels: ["Red", "Green", "Yellow", "Grey", "Blue"], // ラベル(セクション)
datasets: [
{
label: "My First Dataset", // データセットのラベル
data: [11, 16, 7, 3, 14], // グラフのデータ
backgroundColor: ["rgb(255, 99, 132)", "rgb(75, 192, 192)", "rgb(255, 205, 86)", "rgb(201, 203, 207)", "rgb(54, 162, 235)"], // セクションの色
},
],
},
options: {
scales: {
r: {
angleLines: {
display: true, // 角度の線を表示
},
suggestedMin: 0, // 最小値
suggestedMax: 20, // 最大値
},
},
plugins: {
tooltip: {
enabled: true, // ツールチップを有効化
},
},
animation: {
animateScale: true, // スケールアニメーション
animateRotate: true, // 回転アニメーション
},
},
});円の中で各項目を表現するため、円グラフやレーダーチャートに近い用途でも利用できます。カテゴリー数が多すぎる場合や比較の軸を増やしたい場合に試してみると良いでしょう。
最後に
この記事では、Chart.jsを使ってさまざまなグラフを簡単に作成する方法を紹介しました。ポーラーエリアチャート、ラインチャート、バーチャート、レーダーチャートなど、目的に合わせたチャートを使うことで、データの視覚化がぐっと簡単になります。
これらのグラフは、データをより分かりやすく伝えるために非常に役立ちます。コードを差し替えるだけで、すぐに異なるグラフを試すことができるので、実際に自分のデータを使って、さまざまなチャートを作成してみてください。
最初は少し難しいかもしれませんが、繰り返し試すことで、どんどんグラフ作成のスキルが向上します。自分のニーズに合わせたグラフを使いこなして、データの可視化を楽しんでくださいね!