「Javaってどうやって始めればいいの?」
「プログラミングに興味はあるけど、難しそう…」
そんなあなたにぴったりの記事です!
今回は、Java初心者でも取り組みやすい
Spring Boot を使ったWebアプリ作成に挑戦します。
フォームに入力した内容を動的に表示する「Hello,World!」アプリを作りながら、JavaでのWeb開発の第一歩を踏み出しましょう。
この記事を読めばこんなことが分かります!
-
JavaでWebアプリを作る手順
-
フォームを使った入力処理の基本
-
何から始めればいいかの具体的なステップ
「プログラミング、ちょっとやってみたいかも!」という気持ちがある方、ぜひ一緒に進めていきましょう!
1. プロジェクトの準備
1-1. 必要なソフトウェアのインストール
以下をインストールしてください。
-
Java Development Kit (JDK)
-
JDKをこちらからインストールしてください。
-
インストール後、以下のコマンドでバージョンを確認します
-
java -version-
IDE(開発環境)
-
IntelliJ IDEAやEclipse、Visual Studio Codeを推奨します。
-
-
Maven(プロジェクト管理ツール)
-
Spring BootプロジェクトはMavenを利用します。
-
1-2. プロジェクトの作成
Spring Initializr を使って、Spring Bootプロジェクトを作成します。
プロジェクト設定
-
Project: Maven
-
Language: Java
-
Spring Boot Version: 最新の安定版
-
Dependencies:
-
Spring Web
-
Thymeleaf
-
Spring Boot DevTools
-
1-3. プロジェクト構成
完成後のプロジェクト構成は以下のようになります。
.
├── main
│ ├── java
│ │ └── com
│ │ └── example
│ │ └── demo
│ │ ├── controller
│ │ │ └── HelloController.java // フォーム処理用のコントローラ(追加)
│ │ ├── form
│ │ │ └── HelloForm.java // フォームデータを保持するクラス(追加)
│ │ └── DemoApplication.java // エントリポイント(プロジェクト作成時に自動生成)
│ └── resources
│ ├── templates
│ │ └── hello.html // フォームとメッセージを表示するテンプレート(追加)
│ └── application.properties // アプリケーション設定ファイル(設定を追加)
└── test
└── java
└── com
└── example
└── demo
└── DemoApplicationTests.java // テストファイル(プロジェクト作成時に自動生成)1-4. pom.xmlに依存関係を追加
以下の依存関係を追加することで、Webアプリケーションの基本機能やテンプレートエンジン(Thymeleaf)を簡単に利用できるようになります。
<dependencies>
<!-- dependencies配下に下記を追加 -->
<!-- Spring Web: Webアプリケーション構築に必要 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Spring DevTools: 開発中のホットリロードを有効にする -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!-- Thymeleaf: テンプレートエンジン -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
2. コードの記述
2-1. DemoApplication.java
エントリポイントとなるクラスです。プロジェクト作成時に自動生成されるため、変更は不要です。
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}2-2. HelloController.java
フォームを処理するコントローラクラスを作成します。
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import com.example.demo.form.HelloForm;
// コントローラークラス
@Controller
public class HelloController {
// "/"へのGETリクエストを処理するメソッド
@GetMapping("/")
public String helloForm(Model model) {
// 初期値として空のHelloFormオブジェクトをビューに渡す
model.addAttribute("form", new HelloForm());
// "hello.html"テンプレートをレンダリング
return "hello";
}
// "/send"へのPOSTリクエストを処理するメソッド
@PostMapping("/send")
public String submitForm(@ModelAttribute HelloForm form, Model model) {
// 受け取ったフォームデータをビューに返すためにModelに設定
model.addAttribute("form", form); // フォームオブジェクトを再度ビューに渡す
// 入力された名前を利用してメッセージを生成し、Modelに設定
model.addAttribute("message", "Hello, " + form.getName() + "!");
// "hello.html"テンプレートを再度レンダリング
return "hello";
}
}2-3. HelloForm.java
フォームデータを保持するクラスを作成します。
package com.example.demo.form;
public class HelloForm {
private String name;
// ゲッターとセッター
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}2-4. hello.html
このHTMLテンプレートは、ユーザーがフォームに入力した名前をサーバーに送信し、受け取ったメッセージを表示します。Thymeleafの th:value や th:text
を使って、動的な内容をページに反映しています。
src/main/resources/templates/hello.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello Page</title>
</head>
<body>
<h1>フォーム入力</h1>
<form action="/send" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name" th:value="${form.name}" />
<button type="submit">送信</button>
</form>
<h2>メッセージ:</h2>
<p th:text="${message}"></p>
</body>
</html>2-5. application.properties
Spring Bootの設定ファイルを記述します。
spring.application.name=demo
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html設定の解説
-
spring.application.name: アプリケーション名を指定します。
-
spring.thymeleaf.cache=false: テンプレートキャッシュを無効化(開発時のみ)。
-
spring.thymeleaf.prefix / suffix: テンプレートファイルのパスと拡張子を指定します。
3. 実行と動作確認
3-1. アプリケーションの起動
以下のコマンドでアプリケーションを起動します。
./mvnw spring-boot:run(Windowsの場合は mvnw.cmd spring-boot:run)
注意
このコマンドは、プロジェクトファイル直下(pom.xml があるディレクトリ)で実行してください。
確認ポイント
-
コマンドを実行すると、Spring Bootがアプリケーションを起動します。
-
ターミナルに以下のようなログが表示されれば、アプリケーションの起動が成功です!
Started DemoApplication in [時間] seconds (JVM running for [時間])エラー時の対処方法
アプリケーションがうまく動作しない場合は、以下のコマンドを順番に実行してクリーンビルドを行います。
./mvnw clean package
./mvnw spring-boot:run3-2. 動作確認
-
ブラウザで以下にアクセスします。
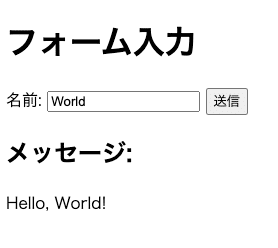
http://localhost:8080/入力フォームに名前を入力して送信すると、以下のような動的なメッセージが表示されます。
Hello, [入力した名前]!
4. 次のステップ
このアプリケーションを基に、さらに機能を追加してみましょう!小さなアプリを改良しながら、実践的なスキルを身につけていきましょう。
-
バリデーション
フォームに入力された値を検証する機能を追加してみましょう。「名前が空欄では送信できない」など、現実的なルールを取り入れると、アプリがより実用的になります。 -
データベース連携
入力されたデータをデータベースに保存して、後で確認できるようにしてみましょう。例えば、過去のメッセージ履歴を表示する機能を加えると、少し高度なアプリに進化します! -
REST API
JSON形式でデータをやり取りするAPIを作れば、外部システムやフロントエンドアプリとも連携できるようになります。「他の人が使えるサービス」を作る第一歩です。
アイデアを活かしてもっと面白いアプリを!
今回の内容をもとに、実際に使えるアプリ作りに挑戦してみましょう!
例えば…
-
ToDoリスト: やることを登録して進捗を管理。
-
イベント管理アプリ: サークルや友人との予定を共有。
-
簡単なチャットアプリ: リアルタイムでメッセージを送受信。
日常で役立つアプリを作ると、「プログラミングでこんなことができるんだ!」という実感が湧いてきます。あなたのアイデア次第で、アプリの可能性は無限大!
少しずつスキルを磨いて、自分だけの作品を作り上げましょう!