Webサイトのデザインに動きを加える際、スライダーはとても便利な要素です。その中でもSwiperは簡単に導入でき、さまざまなカスタマイズが可能なスライダープラグインとして人気があります。
この記事では、コピペで使えるSwiperの応用テクニックを3つ紹介します。
ユニークなスライダー演出を取り入れたい方は、ぜひ試してみてください!
試す方法
Swiperの動きを試すには、以下の手順で簡単に確認できます。
-
任意のHTMLファイルを作成する(例:index.html)
-
紹介するコードをそのファイルにペースト
-
ブラウザで開くだけ!(特別な環境構築は不要)
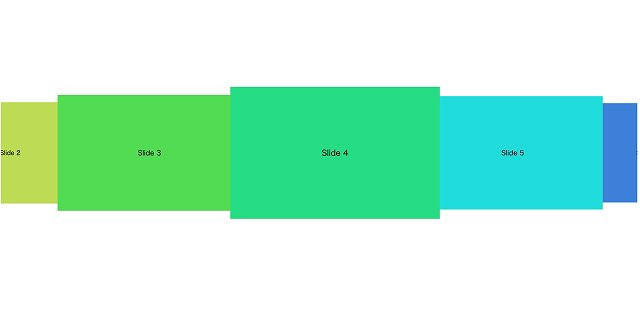
1. 立体感のあるスライダー(カバーフロー効果)

このスライダーの特徴
・中央のスライドを強調し、前後のスライドが小さくなる
・ループ再生が可能で、動きにメリハリをつけられる
・画像やバナーを目立たせるのに最適
こんなサイトにオススメ
-
商品やサービスを目立たせたいランディングページ
-
ポートフォリオサイトの作品紹介
-
ファッションやアート関連のWebサイト
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Swiper Loop Demo</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<style>
#js-result {
width: 100%;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.swiper {
width: 100%;
height: 400px;
}
.swiper-slide {
transition: all 0.3s ease;
}
.swiper-slide-active {
transform: scale(1);
z-index: 2;
}
.swiper-slide-prev,
.swiper-slide-next {
transform: scale(0.8);
z-index: 1;
}
.swiper-slide-prev + .swiper-slide-prev,
.swiper-slide-next + .swiper-slide-next {
transform: scale(0.6);
z-index: 0;
}
</style>
</head>
<body>
<div id="js-result"></div>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
const result = document.getElementById("js-result");
const swiperContainer = document.createElement("div");
swiperContainer.className = "swiper";
const swiperWrapper = document.createElement("div");
swiperWrapper.className = "swiper-wrapper";
for (let i = 1; i <= 10; i++) {
const slide = document.createElement("div");
slide.className = "swiper-slide";
slide.style.display = "flex";
slide.style.justifyContent = "center";
slide.style.alignItems = "center";
slide.style.fontSize = "24px";
slide.style.backgroundColor = `hsl(${36 * i}, 70%, 60%)`;
slide.textContent = `Slide ${i}`;
swiperWrapper.appendChild(slide);
}
swiperContainer.appendChild(swiperWrapper);
result.appendChild(swiperContainer);
new Swiper(".swiper", {
slidesPerView: 3,
centeredSlides: true,
loop: true,
effect: "coverflow",
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 100,
modifier: 2,
slideShadows: false,
},
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
});
});
</script>
</body>
</html>
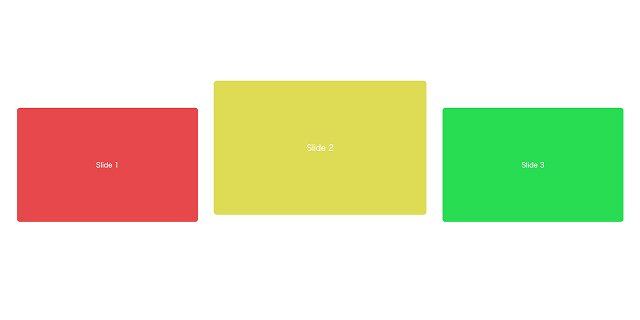
2. ふんわり動くスライダー(スケール変化)

このスライダーの特徴
・アクティブなスライドが拡大し、視線を中央に誘導
・ スライドの前後にいる要素が徐々に小さくなることで遠近感を演出
・自動再生でスムーズな体験を提供
こんなサイトにオススメ
-
シンプルで洗練されたデザインサイト
-
ストーリーテリング型のコンテンツ
-
写真を美しく見せたいギャラリーサイト
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Swiper Custom Loop</title>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<style>
#js-result {
width: 100%;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-container {
width: 100%;
height: 400px;
padding: 50px 0;
}
.swiper-slide {
transition: transform 0.3s;
border-radius: 10px;
}
</style>
</head>
<body>
<div id="js-result"></div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
const resultDiv = document.getElementById("js-result");
const swiperContainer = document.createElement("div");
swiperContainer.className = "swiper-container";
const swiperWrapper = document.createElement("div");
swiperWrapper.className = "swiper-wrapper";
for (let i = 0; i < 5; i++) {
const slide = document.createElement("div");
slide.className = "swiper-slide";
slide.textContent = `Slide ${i + 1}`;
slide.style.display = "flex";
slide.style.justifyContent = "center";
slide.style.alignItems = "center";
slide.style.fontSize = "24px";
slide.style.color = "white";
slide.style.backgroundColor = `hsl(${i * 60}, 70%, 60%)`;
swiperWrapper.appendChild(slide);
}
swiperContainer.appendChild(swiperWrapper);
resultDiv.appendChild(swiperContainer);
const swiper = new Swiper(".swiper-container", {
slidesPerView: 3,
centeredSlides: true,
loop: true,
effect: "coverflow",
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 100,
modifier: 2.5,
slideShadows: false,
},
on: {
init: function () {
updateSlides(this);
},
slideChange: function () {
updateSlides(this);
},
},
});
function updateSlides(swiper) {
swiper.slides.forEach((slide, index) => {
const position = swiper.slides.length > 5 ? (index - swiper.activeIndex + swiper.slides.length) % swiper.slides.length : index;
let scale, translateY;
if (position === 0 || position === 4) {
scale = 0.7;
translateY = "30%";
} else if (position === 1 || position === 3) {
scale = 0.85;
translateY = "15%";
} else {
scale = 1;
translateY = "0";
}
slide.style.transform = `scale(${scale}) translateY(${translateY})`;
});
}
});
</script>
</body>
</html>
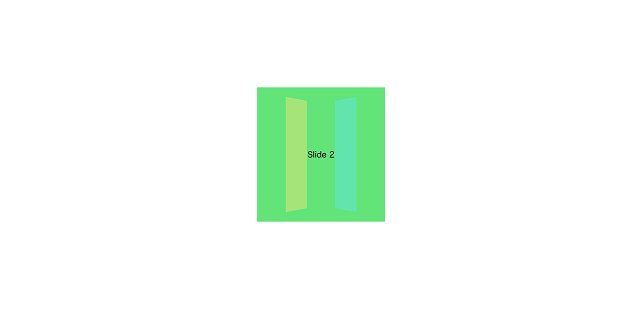
3. 3D回転スライダー

このスライダーの特徴
・ スライドが立体的に回転しながら切り替わる
・未来的なデザインや、ゲーム・アニメ系サイトにピッタリ
・背景の工夫でよりリアルな3D感を演出
こんなサイトにオススメ
-
テクノロジー系のプロジェクトページ
-
SF・ゲーム・アニメのファンサイト
-
インパクトのあるポートフォリオサイト
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Swiper 3D Effect</title>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<style>
#js-result {
width: 100%;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-container {
width: 100%;
height: 400px;
perspective: 1000px;
}
.swiper-slide {
transition: transform 0.3s;
}
</style>
</head>
<body>
<div id="js-result"></div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
const resultDiv = document.getElementById("js-result");
const swiperContainer = document.createElement("div");
swiperContainer.className = "swiper-container";
const swiperWrapper = document.createElement("div");
swiperWrapper.className = "swiper-wrapper";
for (let i = 1; i <= 5; i++) {
const slide = document.createElement("div");
slide.className = "swiper-slide";
slide.textContent = `Slide ${i}`;
slide.style.display = "flex";
slide.style.justifyContent = "center";
slide.style.alignItems = "center";
slide.style.fontSize = "24px";
slide.style.backgroundColor = `hsl(${i * 60}, 70%, 70%)`;
swiperWrapper.appendChild(slide);
}
swiperContainer.appendChild(swiperWrapper);
resultDiv.appendChild(swiperContainer);
new Swiper(".swiper-container", {
slidesPerView: 5,
centeredSlides: true,
loop: true,
effect: "coverflow",
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 100,
modifier: 2.5,
slideShadows: false,
},
on: {
setTranslate: function () {
const swiper = this;
for (let i = 0; i < swiper.slides.length; i++) {
const slide = swiper.slides[i];
const progress = slide.progress;
const scale = 1 - Math.min(Math.abs(progress * 0.2), 1);
const translateY = progress * 100;
const rotateY = progress * 50;
const zIndex = -Math.abs(Math.round(progress)) + swiper.slides.length;
slide.style.transform = `translateX(${translateY}%) translateZ(${-Math.abs(progress) * 50}px) rotateY(${rotateY}deg) scale(${scale})`;
slide.style.zIndex = zIndex;
slide.style.opacity = 1 - Math.abs(progress) * 0.5;
if (progress === 0) {
slide.style.zIndex = swiper.slides.length + 1;
}
}
},
setTransition: function (duration) {
const swiper = this;
for (let i = 0; i < swiper.slides.length; i++) {
swiper.slides[i].style.transition = duration + "ms";
}
},
},
});
});
</script>
</body>
</html>
まとめ
Swiperを使えば、シンプルなスライダーもエフェクトを追加することでより魅力的な演出に変えることができます。
・コピペで試せるので、実際に動かしてみよう!
・ ユーザーの目を引くスライダーで、サイトをより魅力的に!
あなたのサイトにもSwiperを導入して、動きのあるデザインを取り入れてみませんか?